本文从校园实际出发,利用技术手段监测校园网络访问速度,对收集到的数据进行分析后得出结论:在基础设施一定的条件下,网络访问快与慢的判断手段,对于指导网络调整以及消除用户抱怨方面起到了积极作用。
一、研究背景 在日常工作中,经常会听到用户抱怨网络访问慢、体验不好的反馈,如何判断网络快与慢,如何界定用户反映问题的真实性,是我们网络工作者应该研究的一个问题,而不能主观地从我的体验、我的使用或者我感觉如何作为依据。因此,本文从实际出发,利用技术手段对网络速度做一个客观的评测,在一定程度上可以消除用户的误解,改善工作。
二、研究思路
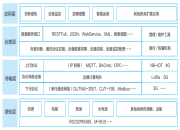
根据网页组成元素,我们知道获取一个页面从开始请求到载入完成需要多个步骤,如图1所示。
![src=https://img.e-chinaedu.cn/uploadfile/1/2022/0718/d7c2c528f91b318jpg /></p><p> 从图1中可以看出一个访问从发起请求开始计算,到页面载入完成,共需要八个步骤,把完成这八个步骤所花费的时间记录下来,就是我们要获取的页面加载时间。</p><p> 基于上述背景,我们需要在所监测网络的区域内分布式部署固定测速点,模拟用户的访问行为,定时访问设定的目的地址,将网页全部载入所花费的时间记入数据库中,在数据量达到足够多的时候(一个月以上),我们对数据进行分析,剔除无效数据后,做以下两种情况的对比:同一个测速点访问不同目的地址的速度变化情况;不同测速点访问同一个目的地址的速度情况。最后就会得到如下两组速度变化曲线:同一个测速点访问不同目的地址的速度变化曲线和趋势线,不同测速点访问同一个资源的速度变化曲线和趋势线。据此就可以判断用户的反馈是否正确,同时也是作为我们网络调整的重要依据和有效的数据支持。</p><p><strong> 三、技术方案</strong></p><p> 本方案采用B/S架构实现,服务端建有数据库和Web页面,在数据库表结构的设计中,要包含有测速点、访问目的地址、访问的时间以及页面完全载入花费的时间几个字段。</p><p> Web页面就是客户端需要访问的用于模拟用户行为的一个页面,是本方案中的核心内容。技术实现上,采取的是Javascript技术,在页面中嵌入两个iframe,一个用于载入页面,一个用于记录载入时间,两组测速数据的间隔可以根据需要设置,本次测速设定30分钟测试一次,在head区域增加页面刷新的时间即可实现,为方便剔除无效数据,设定在某一个地址超过30秒仍然未载入的情况下,我们就默认为此网站不可达,将载入时间记为-1。</p><p> 在硬件的选择上,利用客厅电脑即可,因为此种技术方案只需要打开浏览器即可完成网络速度监测的任务,不需要额外配置任何的设备。</p><p><strong> 四、结果呈现</strong></p><p> 将测速结果导出为Excel后,数据呈现为如图2的形式。</p><p style=]()
![src=https://img.e-chinaedu.cn/uploadfile/1/2022/0718/ea91644ec126220jpg />
</ul>
</body></html></article>
</div><div class=]()
特别声明:本站注明稿件来源为其他媒体的文/图等稿件均为转载稿,并不意味着赞同其观点或者证实其内容的真实性。如转载稿涉及版权等问题,请作者在两周内速来函camelboy#163.com联系,会在24小时内删除。
Notice: The articles / pictures and other manuscripts that this website notes as the source of manuscripts from other media are reprinted manuscripts, which does not mean that they agree with their views or confirm the authenticity of their contents. If the reprinted manuscript involves copyright and other issues, please contact the author by letter within two weeks.








 当前位置:
当前位置: 来源:教育信息网(转载)
来源:教育信息网(转载)  作者:版权所有者
作者:版权所有者  时间:2015-07-09 12:00:00 发布
时间:2015-07-09 12:00:00 发布  标签:教育资讯
标签:教育资讯